


UX Design, Interaction Design, Project Manager, Story Writer
Myself (UX/Interaction Designer)
Amie (Visual Designer)
Bethany (Developer)
Emma (Illustrator)
200+ plays in first month
16th place in presentation


A game jam is an event centered around game development, where participants gather in teams or by themselves to develop a game from scratch in a short timespan.
 view game jam
view game jam
Our team had 72-hours to develop a working prototype of the game.
Our ideas were limited to the theme of the game jam which were fall and “trading places.”
It was our first time participating in a game jam and making a game.

Our team brainstormed ideas for a game we can develop that will be both fun and feasible in the time that we have. Here are final ideas that we decided to move forward with:
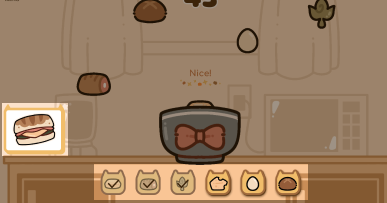
When we think of a cozy fall, we are reminded of all the warm, yummy food we eat. We wanted to portray that sentiment in our game as well.
Our game needed to be simple, yet entertaining. We decided to do a fall and catch type of game since it was feasible to develop, but fun to play.
Our illustrator specialized in drawing in a cute, 2D art style. We wanted to play to our illustrator’s strengths and set the vibe to be a cute, 2D style.


I sketched out a storyboard to help us visualize the story and the flow of the game before I started doing flows and writing a script. Being able to visualize the game helped align our team on the structure of the game.


I mapped out a couple of task flows to help understand how the player will progress through the game and what screens will be necessary to design and develop. Here is the final task flow we settled on:


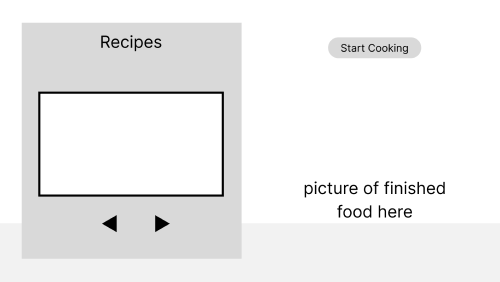
I turned our task flows into low fidelity wireframes to test different layout designs. The wireframes helped our developer code the basic functionality of the game, while we worked on higher fidelity assets. Below is a snippet of the wireframes I designed:







I collaborated with our UI Designer and Illustrator to define the UI and style guide to be used in the game and handed off the the developer.


I conducted live playtests with 3 players to gain insight on overall player experience, functionality, and any bugs/glitches that are present.








The scope of our project ended up being too large for the time we had. We were only able to finish developing about 70% of the game before the deadline. We learned to be more mindful of our time constraints in the future.
My teammates and I collaborated remotely over Discord. I learned that keeping my teammates updated on my progress was crucial to making sure we were all still aligned. My teammates and I gave regularly updates throughout the day and shared our progress.
This was my first ever game jam and first time ever developing a game. Developing a game is different than developing a product and it served as a great learning experience. I saw that there were some overlaps between game and product, and was able to transfer my skills over effectively.
